
Powersmart for Schools — Modernizing a traditional education program to an online platform.
OVERVIEW
Power Smart for Schools began with workshops and paper handouts. We redesigned the experience as a digital platform, giving teachers easier access to free resources and helping the program reach more classrooms across the province.
ROLE — UX LEAD
I owned the entire UX process: from research and defining functional requirements to wireframes and a clean handoff to development.
IMPACT
↑ 387% increase in teacher participation
↑ 215 increase in school registrations
Discovery & Research
Identifying areas of enhancements
Before creating a new digital experience, we evaluated the current program delivery to identify what was working well and what needed improvement. This helped us target the parts of the experience that caused the most friction for the organization and teachers. Some key areas of friction were:
→ Barriers to entry due to lengthy authentication process for teachers.
→ Inflexible program design leading to unfinished courses and lessons.
We utilized surveys and focus groups to understand teacher behaviour, needs, and pain points. This analysis provided key insights for our persona creation.
Gaining a Deeper Audience Understanding
Findings
Time is spent outside of working hours to search for teaching materials and resources.
Access to technology is a critical barrier that prevent teachers from using digital tool in the classroom.
Teachers who have more teaching experience are likely to customize their curated resources.
New teachers are looking for additional information on how to teach and assess certain topics.
Developing Our Personas
Two key factors drove the similarities and differences across our target audience: their level of access to technology and the need for customizable teaching resources. We found that experienced educators were more likely to want customizable resources, while those with greater access to technology sought tools to engage their students.
Developing personas representing these spectrums allowed us to make design decisions that accounted for a broad range of needs and behaviors.
Planning and Strategy Development
With a deep understanding of user needs and business goals, we presented the new digital experience using a Service Blueprint Canvas. This approach helped us model the entire online experience around the ideal teacher journey.
Our Vision For The New Digital Experience
Enable open access by letting anyone view and download resources.
Shift to modular content with short, flexible activities instead of long lesson plans.
Incorporate aligned external resources to meet content demand and reflect program values.
Design engaging, accessible tools for teaching and assessment.
Maintenance and Scalability
We created a digital content delivery framework and clearly defined publishing roles and responsibilities with our client. This ensured they were well-prepared to tailor their content effectively for digital platforms.
Involving Stakeholders In The Process
By utilizing Google Venture’s Sprint Process, the team was able to involve stakeholders early in the concept development stage resulting in the ability to be able to quickly create a prototype to test with Teachers.
Early Concept Mockups
Key Takeaways From Initial User Testing with Teachers
→ Reduce noise wherever possible
→ Speak their language
→ More guidance for new/substitute teachers and generalists
→ Find ways to ensure teachers that resources are printable
Designing a digital product
Our in-depth research and strategy laid the foundation for the new Power Smart for Schools site. I designed the site architecture, mapping key user pathways to help teachers browse, find, and evaluate resources.
We created a variety of ‘Detail Page’ templates to support the different content needs for each activity type. These templates would accommodate current and future content types such as: Events, Interactive Activities, Videos and Hands-On Resources.
Registration
See it live ↗️
The registration process was one of the key pain points in the existing experience therefore we needed to ensure that we made it as easy and as seamless as possible. This was accomplished by:
Utilizing in-line form validations to help notify users of errors and successes before proceeding
Implemented predictive search on school selection to accelerate form completion, while also reducing user error.
Worked closely with stakeholders to minimize form fields to capture only the necessary information to expedite the sign-in process.
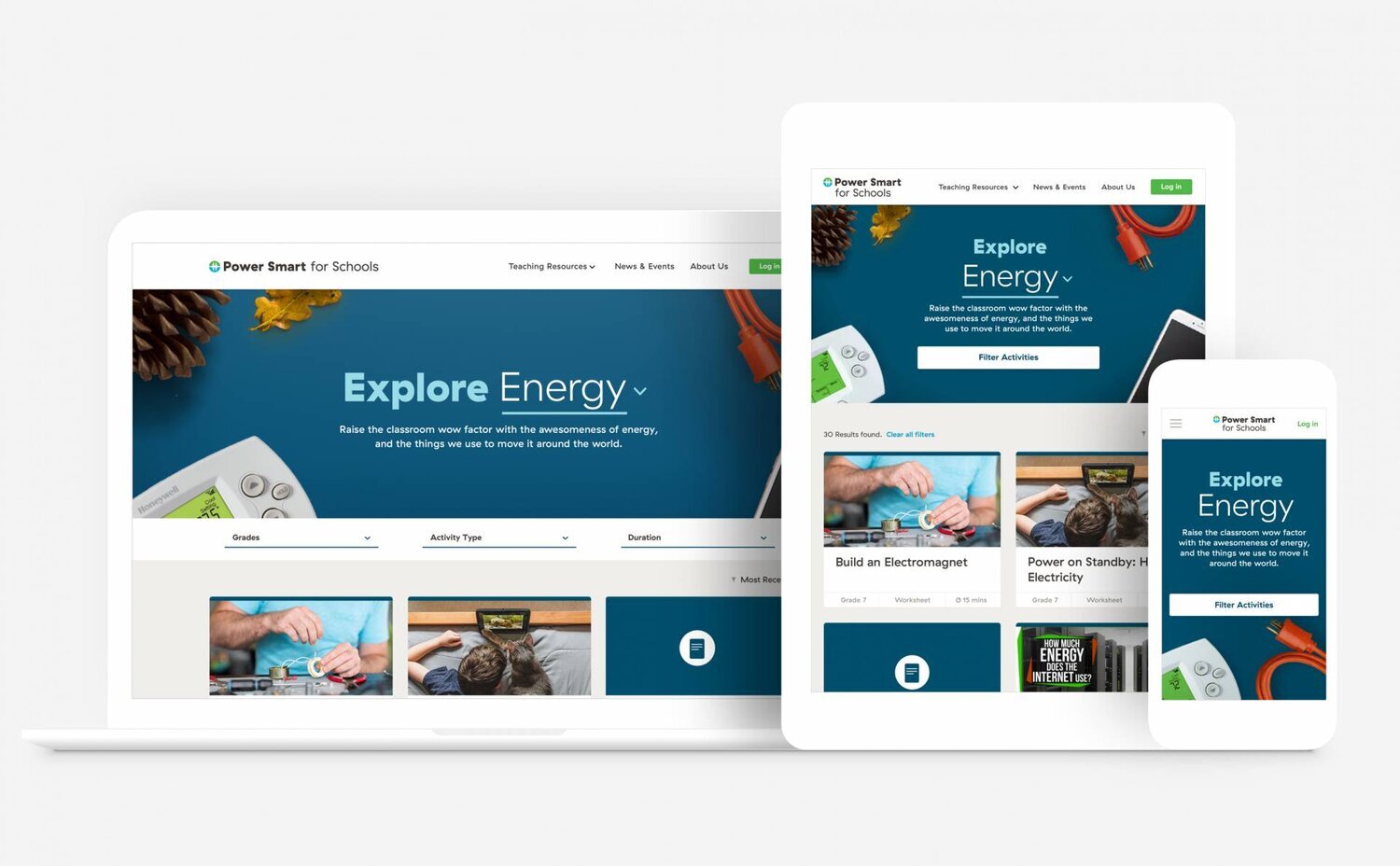
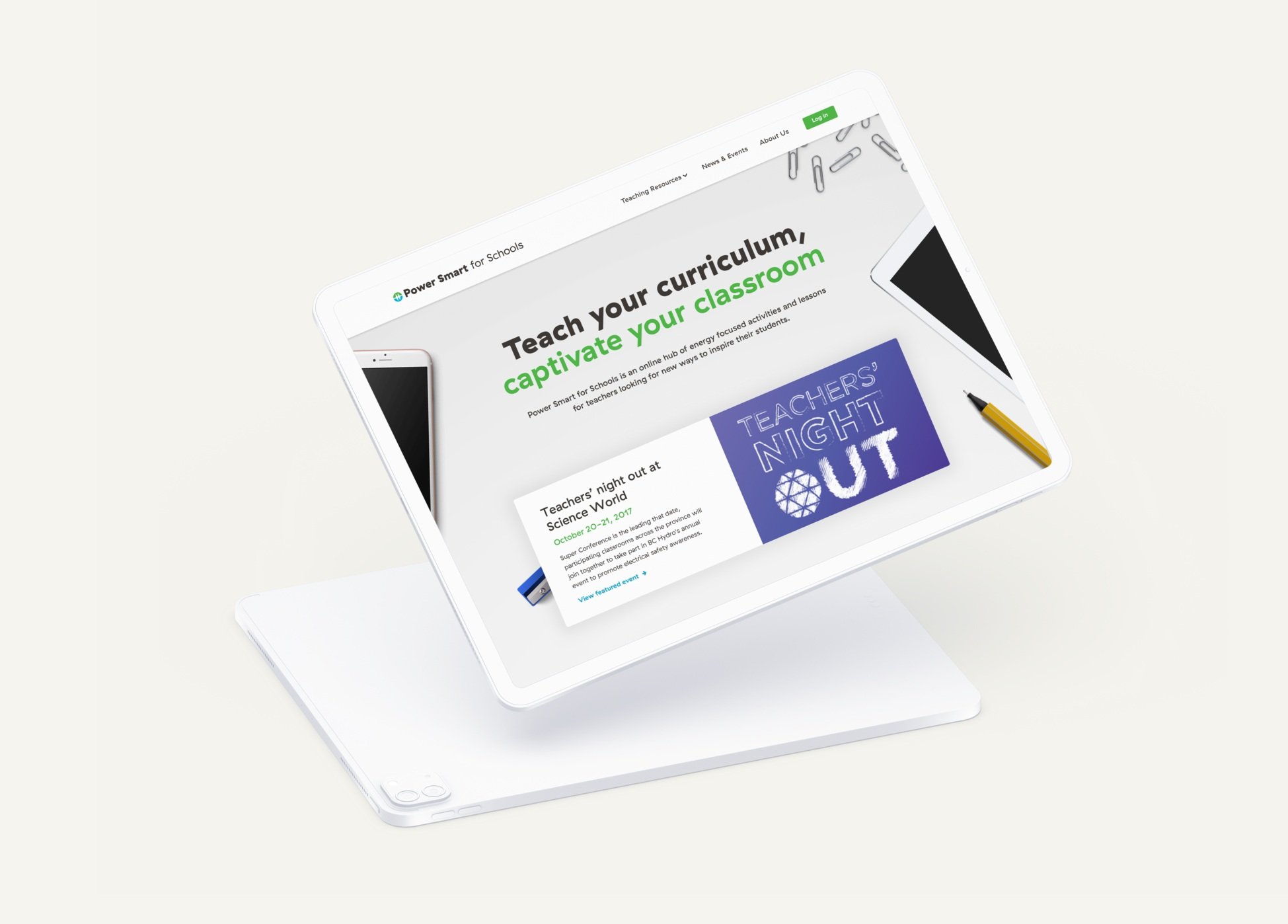
Homepage
See it live ↗️
The homepage served as our first introduction of the program. We had to ensure that our messaging clearly communicated the objective of the site, which was to distribute free resources to teachers.
At first glance, we wanted the site to feel current and relevant. We did this by adding a ‘feature’ block that would update to display timely content such as news, events, new lessons and activities.
The ‘Detail Page’ templates needed to be structured in order to give simple, organized and concise information about an activity to help Teachers evaluate the content, but be flexible enough to add in additional guided content for Teachers who may not be familiar with the subject.
Detail Pages
Designing for the offline experience
It was important that all schools have equal access to our resources regardless of the technology they had available. We created a component that would be a permanent fixture on all activity pages, containing print-ready materials and supplementary handouts.
To introduce topics to our teachers in a branded and engaging way, we incorporated animation and branded elements. This feature allowed for easy and enjoyable browsing through the various available resources.
Activity Landing Page
See it live ↗️
Measuring Our Success and Listening to Feedback
In order to continually improve the quality of the activities being created, we implemented event tracking to help gather quantitative data around user behaviour and on-site metrics for quick user feedback regarding content.
Project Outcomes
↑ 387% increase in teacher participation
↑ 215 increase in school registrations
The measure of success for Power Smart for Schools is in how many teachers and schools used the site. As a digital platform offering free resources, the investment is justified by the reach it achieves. Comparing the old platform (Sept 2016 to Sept 2017) to the new Power Smart for Schools platform (Sept 2017 to Sept 2018) we saw a 387% increase in teacher participation (168 to 818) and 215% increase in school participation (150 to 472).
Additionally, the program's reach across North America expanded significantly. By reducing barriers to access these resources, our learning materials are now being used by a much more geographically diverse community of teachers.
Reflections
We approached this project with careful consideration and a clear strategy, aiming for both scalability and long-lasting impact. Our goal was to ensure future redesigns or significant enhancements wouldn't divert resources from supporting our teachers. I'm pleased to report that, after several years, the Power Smart for Schools site has required only minimal adjustments, demonstrating a solution that has truly stood the test of time.